
微信小程序改造
背景
旧的版本,在wordpress上二次开发,不够灵活,且依赖服务器环境的定时任务更新识别token。
新的版本,解决问题:UI问题,体验问题,配置问题,以及微信要求图片检测等问题,问题真多。
解决方案
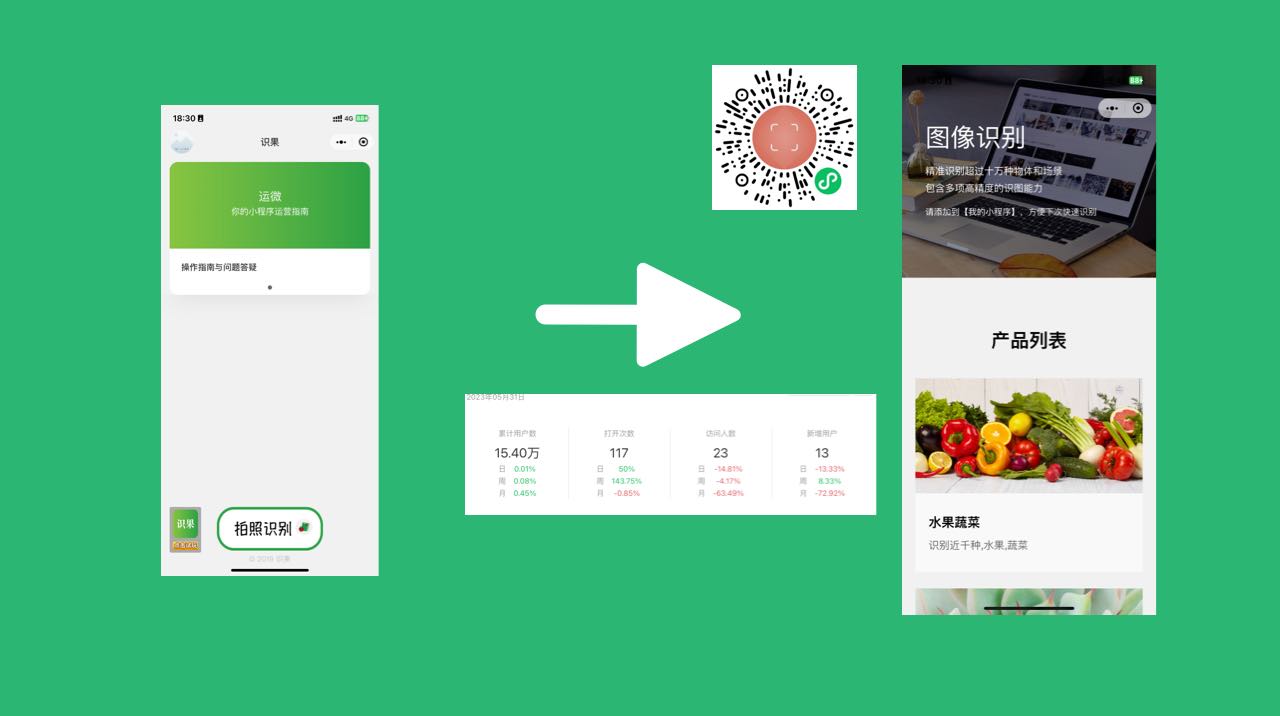
后台使用Parse server 前端首页,搬了百度识别的首页
CORE
后端
- 微信自动登录
- 获取百度识别token
- 微信图片检测
前端
- 缓存设计
- 体验与广告
Functions
微信自动登录
Parse.Cloud.define('signUpOrlogInWithMiniProJsCode', async (request) => {
try {
let appid;
if (request.log && request.log.hasOwnProperty('appId')) {
appid = request.log['appId'];
}
if (isEmpty(appid)) {
return { 'success': false, 'message': '缺少参数appid' };
}
let wxAppid = apps[appid].appid;
let wxSecret = apps[appid].secret;
if (isEmpty(wxAppid) || isEmpty(wxSecret)) {
return { 'success': false, 'message': '未配置小程序appid或secret' };
}
let jsCode = request.params['js_code'];
if (isEmpty(jsCode)) {
return { 'success': false, 'message': '请先获取微信登录js_code' };
}
const wxAppId = request.params['wxAppId'];
if (wxAppid) {
wxAppid = wxAppId;
wxSecret = wxApps[wxAppId];
console.log(`wxAppId ${wxAppId} wxSecret ${wxSecret}`);
}
// 去微信服务器请求获取openid
let grant_type = "authorization_code";// 授权(必填)默认值
//请求获取openid
let url = "https://api.weixin.qq.com/sns/jscode2session?grant_type=" + grant_type + "&appid=" + wxAppid + "&secret=" + wxSecret + "&js_code=" + jsCode;
console.log('开始获取微信openid');
const results = await getRequest(url);
console.log('已获取微信 %j', results);
if (results.hasOwnProperty('errmsg')) {
return { 'success': false, 'message': results.errmsg };
}
let openid;
let sessionKey;
if (results.hasOwnProperty('openid')) {
openid = results.openid;//得到openid
}
if (isEmpty(openid)) {
return { 'success': false, 'message': '获取微信登录信息异常,请重试' };
}
const query = new Parse.Query(Parse.User);
query.equalTo('username', openid);
let user = await query.first({ useMasterKey: true });
console.log('已查找用户 %j', user);
if (isEmpty(user)) {
//注册 简化 注册
let us = new Parse.User();
us.set('username', openid);
us.set('password', openid);
us.set('openid', openid);
us.set("email", openid + "@weixin.com");
let logU = await us.signUp();
if (isEmpty(logU)) {
return { 'success': false, 'message': '注册异常,请重试' };
}
else {
const logUser = await Parse.User.logIn(openid, openid);
return { 'success': true, 'message': '注册成功', 'token': logUser.getSessionToken() };
}
}
else {
//登录
const logUser = await Parse.User.logIn(openid, openid);
return { 'success': true, 'message': '登录成功', 'token': logUser.getSessionToken() };
}
}
catch (error) {
console.log("异常signUpOrlogInWithMiniProJsCode");
console.log(error);
}
});
百度识别token
Parse.Cloud.define('baiduAccessToken', async (request, response) => {
try {
const cacheAccessToken = baiduAccessToken.access_token;
const cacheAccessTokenCreate = baiduAccessToken.access_token_create_date;
const cacheExpiresIn = baiduAccessToken.expires_in;
if (isEmpty(cacheAccessToken)) {
// 从服务器拉取token
}
else {
// accessToken是否已过期
const currentDate = getDateNowSecond();
const dur = currentDate - cacheAccessTokenCreate;
console.log('缓存accessTokens结果 失效时间约:' + dur + ' token:' + cacheAccessToken);
if (cacheExpiresIn > dur) {
return { 'success': true, 'message': '', 'access_token': cacheAccessToken, 'expires_in': cacheExpiresIn, 'created': cacheAccessTokenCreate };
}
}
const host = 'aip.baidubce.com';
const ak = 'xx';
const sk = 'xx';
const path = '/oauth/2.0/token?client_id=' + ak + '&client_secret=' + sk + '&grant_type=client_credentials';
const params = {};
const date = getDateNowSecond();
const results = await postRequest(host, path, params);
console.log('获取百度识别token %j', results);
if (results.hasOwnProperty('error')) {
return { 'success': false, 'message': '获取识别TOKEN异常,请重试' };
}
if (results.hasOwnProperty('access_token')) {
baiduAccessToken = {
access_token: results.access_token,
expires_in: results.expires_in,
access_token_create_date: date
}
return { 'success': true, 'message': '', 'access_token': results.access_token, 'expires_in': results.expires_in, 'created': date };
}
return { 'success': false, 'message': '网络异常,请重试' };
}
catch (error) {
console.log("异常baiduAccessToken");
console.log(error);
}
});